Barras de Navegación, de Pestañas, de Herramientas y de Estado

 Son las vistas que definen las apariencias y comportamientos de una aplicación. Estas barras no están obligadas a estar presentes en cada aplicación, pero de estar presentes es importante usarlas correctamente. La razón es que estas barras tienen unas dimensiones familiares para los usuarios que usan terminales con iPhone OS, que están acostumbrados a sus funciones.
Son las vistas que definen las apariencias y comportamientos de una aplicación. Estas barras no están obligadas a estar presentes en cada aplicación, pero de estar presentes es importante usarlas correctamente. La razón es que estas barras tienen unas dimensiones familiares para los usuarios que usan terminales con iPhone OS, que están acostumbrados a sus funciones.
La barra de estado
La barra de estado muestra al usuario información importante sobre nuestro terminal, incluido la señal de cobertura, la actual red de conexión y la carga de batería entre otras cosas.
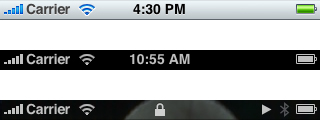
Ejemplo de una barra de estado:
Una aplicación inmersiva podría ocultar la barra de estado, antes de nada deberíamos analizar las consecuencias que puede acarrearnos esta decisión de diseño. El usuario espera ser capaz de ver la carga actual de batería, ocultando esta información, obligaríamos a los usuarios a salir de la aplicación para poder conseguirlo.
Por ejemplo, Fotos, muestra individualmente fotos del carrete en pantalla completa ocultando la barra de estado, la de navegación y la de herramientas, después de unos pocos segundos. Esto está genial para que los usuarios puedan centrarse en ver sólo el contenido con el cual no interactúan. Con un sólo toque en la pantalla todas las barras volverían a mostrarse.
Si alguna vez decidimos ocultar la barra de estado en una aplicación, deberíamos de ofrecer a los usuarios la posibilidad de que puedan volver a mostrarla con un sólo toque, a no ser que tuviéramos razones para no hacerlo. Lo mejor es no definir un gesto específico encargado de hacer esto, ya que puede que el usuario no lo descubra o no logre recordarlo.
A pesar de que se tiene poco control sobre el contenido de la barra de estado, se puede personalizar un poco su apariencia, y en cierta medida, su comportamiento. En concreto, se puede:
- Especificar cuando el indicador de actividad de red debe ser visible. Deberemos mostrar el indicador de actividad de red si vamos a realizar una operación de red de más de un par de segundos. Si es por un tiempo inferior no hace falta mostrarlo pues desaparecerá antes de que el usuario pueda percatar la señal. (En nuestro código, deberemos usar el método UIApplication networkActivityIndicatorVisible para controlar el indicador de visibilidad.)
- Especificar su color. Se puede elegir gris (el color por defecto), negro opaco o negro semitransparente (esto es negro con el valor alpha a 0.5), que se pueden ver en la imagen de más abajo. (Este valor se asigna en nuestro Info.plist)
- Establecer si el cambio de color deber ser animado.
Tres estilos de la barra de estado:
Asegúrate de elegir un aspecto de la barra de estado que coordine con el resto de tu aplicación.
Barras de Navegación
Las barras de navegación aparecen en el borde superior de la pantalla de la aplicación, justo debajo de la barra de estado. Una barra de navegación muestra por lo general el título de la vista actual y puede contener controles que actúen sobre el contenido de la vista, además de los controles de navegación necesarios y adecuados. Las barras de navegación suelen ser útiles especialmente en las aplicaciones de productividad, ya que estas aplicaciones suelen organizar la información en una jerarquía.
Las barras de navegación tienen dos funciones:
- Facilitar la navegación entre las diferentes vistas de la aplicación.
- Facilitar los controles que administran los elementos de una vista.
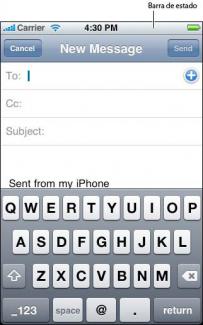
Ejemplos de ambos casos:
Contenido de la Barra de Navegación:
Una barra de navegación puede mostrar sólo el título de la vista actual, centrado a lo ancho. La vista inicial en una aplicación de productividad debe incluir una barra de navegación que muestre sólo el título de la primera vista ya que no ha navegado a ninguna otra ubicación.
Barra de navegación con el título de la vista actual:
![]()
Tan pronto como el usuario navegue a otra vista, la barra de navegación cambiará el título por el de de la nueva ubicación y deberá añadir un botón con la etiqueta de la anterior ubicación. Como se muestra en el siguiente ejemplo:
![]()
El botón de retroceder permite a los usuarios una forma segura de volver a la pantalla anterior, es importante no alterar su comportamiento, deberemos intentar no crear botones multi segmentados de retorno como en el siguiente ejemplo:
![]()
El uso de esos botones puede crear varios problemas:
- El ancho del botón no deja espacio para el título de la pantalla actual
- No hay forma de marcar el estado individualmente de un segmento
- Cuantos más segmentos haya, menos es el tamaño visible de cada uno, dificultando así su uso
- Seleccionar qué niveles debe mostrar a los usuarios para navegar puede ser complicado
Si pensamos que un usuario podría perderse sin un botón de retroceder multi segmentado, probablemente significa que el usuario deberá profundizar mucho en la jerarquía de la información para encontrar lo que necesita y quizás deberíamos reestructurar la jerarquía de nuestra aplicación.
Además de un botón de retroceso, una barra de navegación también puede contener un segundo botón a la derecha del título. Si no fuera necesario un botón de retroceso, porque la aplicación no necesite una navegación jerárquica, se puede optar por mostrar un botón que afecte al contenido de la vista, como un botón de "edición" como en el que se muestra en la siguiente imagen.
![]()
Como se puede observar, los botones de la barra de navegación incluyen un bisel al rededor de ellos. En el iPhone OS, este estilo se llama estilo de borde. Todos los controles del área de la barra de navegación deben utilizar este estilo de borde. Si se colocara un botón de control simple, automáticamente se le aplicaría el estilo de borde.
Se pueden usar unos botones diseñados por nosotros mismos o bien aprovechar los que el iPhone OS nos proporciona.
Aunque se puede especificar un tipo de fuente específico para la barra de navegación, se recomienda usar la predeterminada por el sistema para facilitar su legibilidad.
Tamaño y color de la barra de navegación
Cambiar la orientación del dispositivo de vertical a horizontal puede cambiar la altura de la barra de navegación de forma automática. En la orientación horizontal, la barra es mucho más fina proporcionando más espacio para el contenido. Debes tener en cuenta esa diferencia a la hora de crear iconos para los controles de la barra de navegación y de diseñar las pantallas.
Se puede especificar el color y la transparencia de la barra de navegación para coordinarla con la apariencia general de la aplicación. Se puede elegir un color personalizado o bien elegir uno de los colores estándar:
- Azul (predeterminado)
- Negro
Barras de herramientas
Si una aplicación tiene cierto número de acciones, los usuarios podrían tener acceso a ellas desde una barra de herramientas. Se encuentra en el borde inferior de la pantalla y contiene botones que dan acceso a esas acciones relacionadas con la vista actual. Una barra e herramientas no debe utilizarse para cambiar entre los diferentes modos de la aplicación, se deben usar barras de pestañas para tal propósito.
Por ejemplo, cuando un usuario está viendo un correo, la aplicación les muestra una barra de herramientas con las opciones: borrar, responder y mover el mensaje, además de comprobar nuevo correo y redactar un nuevo correo. De esta forma, los usuarios pueden permanecer dentro la vista de mensajes y seguir teniendo control a los comandos necesarios para administrar su cuenta.
Una barra de herramientas con acciones sobre el contexto
Componentes de las Barras de herramientas
La barra de herramientas muestra sus elementos equidistantemente a lo largo de ella. Es buena idea limitar como mucho el número de elementos a cinco, para que así tengan una área mínima de pulsación de 44 x 44 píxeles.
Ejemplo de una barra de herramientas adecuadamente espaciada.
![]()
Como podrás observar, este tipo de elementos no incluyen bisel. A este estilo del iPhone OS se le llama estilo llano. Aunque se pueden usar tanto el estilo llano como el de borde, no se deben mezclar en una misma barra de herramientas.
Se pueden crear iconos personalizados para usarlos en los botones de la barra de herramientas, o se pueden usar los botones predeterminados que el iPhone OS proporciona. Si elegimos la opción de crear unos personalizados, deberemos asegurarnos de que el tamaño sea lo más similar posible, para lograr un reparto equilibrado y una bonita apariencia.
Tamaño y color de la barra de herramientas
Cambiar la orientación del dispositivo de vertical a horizontal puede cambiar la altura de la barra de herramientas de forma automática. En la orientación horizontal, la barra es mucho más fina proporcionando más espacio para el contenido. Debes tener en cuenta esa diferencia a la hora de crear iconos para los botones de la barra de herramientas y de diseñar las pantallas.
Se puede especificar el color y la transparencia de la barra de herramientas para coordinarla con la apariencia general de la aplicación. Se puede elegir un color personalizado o bien elegir uno de los colores estándar:
- Azul (predeterminado)
- Negro
Barra de Pestañas
En caso de que una aplicación tenga diferentes vistas sobre un mismo conjunto de datos, o subtareas diferentes relacionadas con la función general de la aplicación, es posible que se desee utilizar una barra de pestañas. Están situadas en el borde interior de la pantalla.
Una barra de pestañas permite a los usuarios la posibilidad de cambiar entre los diferentes modos o vistas de una aplicación, y es accesible desde cualquiera de las vistas. Sin embargo, no debe usarse nunca como una barra de herramientas.
Por ejemplo, la aplicación iPod utiliza una barra de pestañas para permitir a los usuarios elegir en que parte de la biblioteca de medios desean centrarse, podcasts, artistas, videos o listas de reproducción. La aplicación reloj por el contrario, utiliza la barra de pestañas para dar acceso a las cuatro funciones de la aplicación, reloj mundial, alarma, cronómetro y temporizador. Observa en la siguiente imagen como la barra de pestañas se ve en las diferentes vistas de las acciones.
Las barras de pestañas muestran icono y texto en las pestañas, todas del mismo ancho y muestran un fondo negro. Cuando una pestaña está seleccionada, se ilumina y la imagen del fondo resalta como en el ejemplo siguiente.
![]()
Una barra de herramientas no cambia su opacidad ni su altura independientemente de su orientación. iPhone OS proporciona un número de iconos para pestañas, si decidimos usar estos iconos, deberemos asegurarnos que concuerden con la sección.
Añadiendo pestañas adicionales
Si nuestra aplicación contiene cinco pestañas o menos, iPhone OS los muestra todos como en la siguiente imagen:
![]()
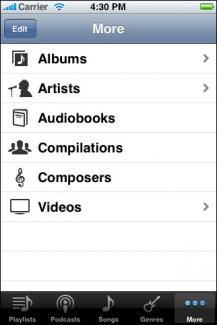
Pero si contiene más de cinco, iPhone OS mostrará solamente cuatro y una pestaña más llamada "Más" como en la siguiente imagen:
Usaremos esa pestaña llamada "Más" para ver un listado completo de las pestañas.
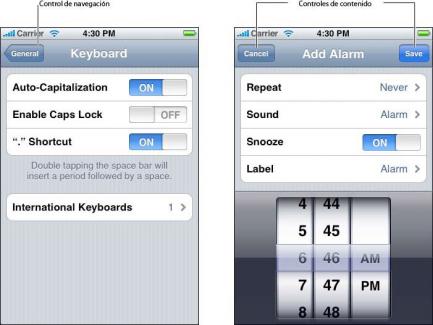
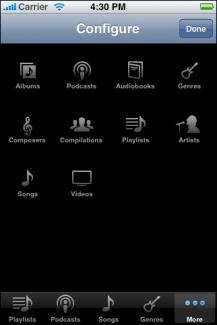
La pantalla "Más" también podría incluir un botón Editar que permite a los usuarios configurar el orden en que se deben mostrar las pestañas. En la siguiente imagen se puede ver una captura de la pantalla de edición.
Badges en las pestañas de la barra de herramientas
Se pueden mostrar badges (alertas globo) en las pestañas para comunicarse de una manera no intrusiva con el usuario. Este tipo de notificaciones son ideales para comunicar una información que no es fundamental para la tarea, pero si es útil conocer. Es un óvalo de color rojo que aparece cerca de la esquina superior derecha de la pestaña. El texto interior es blanco, como se puede observar en la siguiente imagen:
Los badges también se pueden mostrar en el icono de la aplicación e la pantalla de inicio, para ello hay que registrar la aplicación en el Apple Push Notifications Service para autorizar las credenciales.
Anuncios Google
- Inicie sesión o regístrese para enviar comentarios
- 8048 lecturas










Comentarios
muy buen trabajo ¿tienes
muy buen trabajo ¿tienes pensado adentrarte tambien en la programación del SDK?
Un Saludo
Si, los tutoriales siguen
Si, los tutoriales siguen adelante, he estado algo liado con temas profesionales pero ya los he retomado.
Un saludo
Como siempre mi querido
Como siempre mi querido amigo, un tutorial de 5 estrellas, pra úso y disfrute de todos ;)
Gran tuto Facine!!
Creo que tu explicas mejor las caracteristcas del IOS o iPhone OS que el mismo Apple :)
Salu2!!
Un buen tuto para los nuevos
Un buen tuto para los nuevos usuarios
Imágenes rotas
Imágenes rotas
Creo que ya sabes ...
Creo que ya sabes, que ese tema lo debeis avisar por MP, para no hacer offtopic.